Integrate With PayLe
PayLe makes payments easier for Merchants and Small Businesses.
Further if you have a website, mobile app that you need to integrate and handle payments, we are providing support for integration with our API.
First you need to be registered with PayLe as a merchant. You can do that by downloading the PayLe mobile app for Android or IOS .
Then you need to request the Secret Key by contacting our customer support or sending an email with your merchant code to [email protected].
REST API Integration
For the REST API Integration guide,
Follow Here >>WordPress Integration
We are offering a Payment Gateway Plugin for Woocommerce that you can integrate on your wordpress woocommerce store.
- PayLe Plugin’s default environment is set to Testing. After you finish testing, make sure to enable the Production mode from the Plugin Settings as mentioned in step 8.
- Please Make sure that you have installed woocommerce plugin first and finish setting up your store.
- Default currency on your store needs to be Kuwaiti Dinar ( KWD ). Currently PayLe supports only KWD and you need to handle the conversion if you are using a different currency.
Here is how to integrate on woocommerce store:
1. Download the Woocommerce Plugin from This Link [Version 1.3.2].
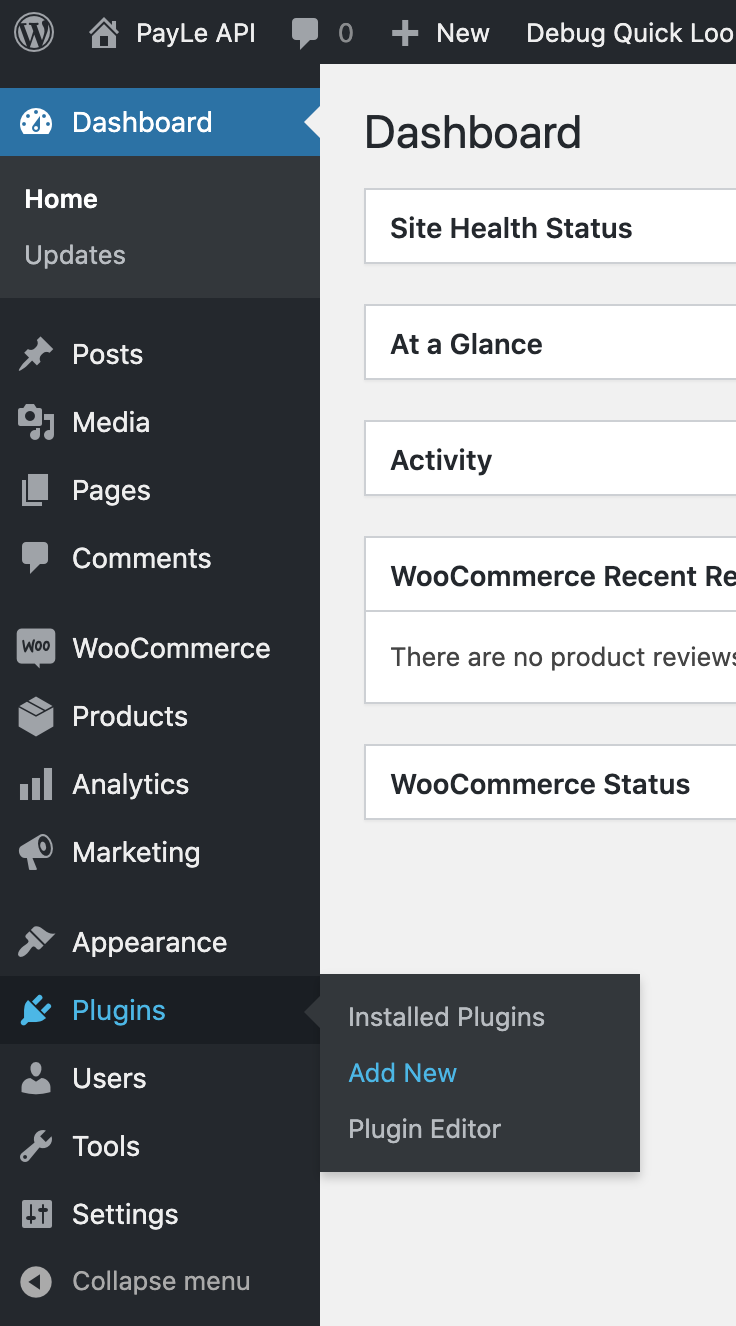
2. Login to your wordpress dashboard and goto Plugins > Add New

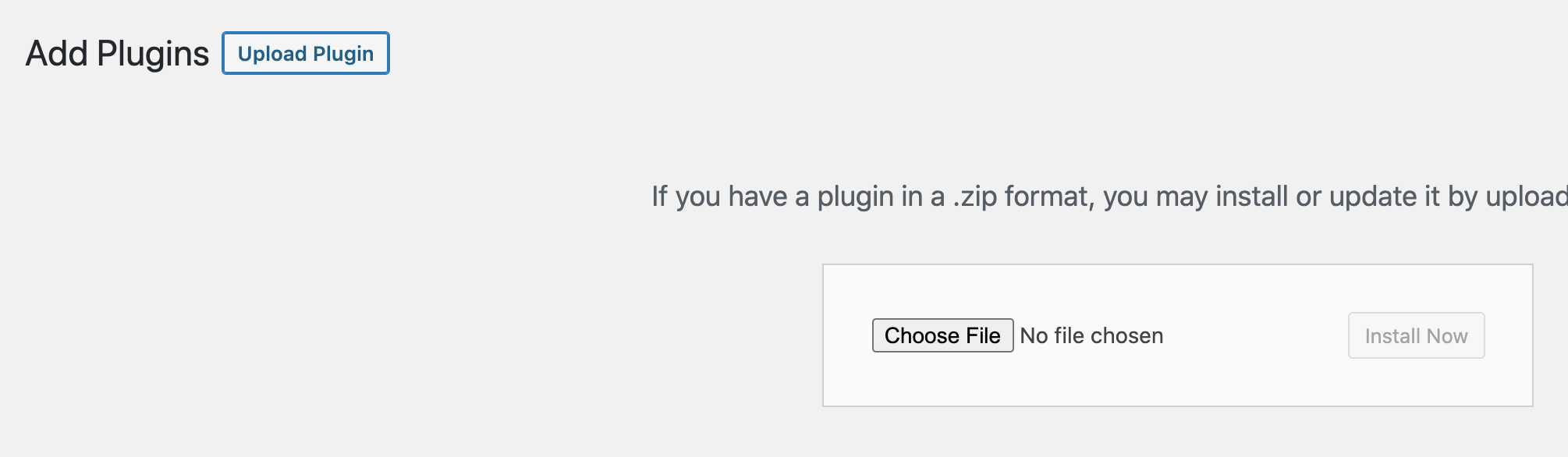
3. Next click on “Upload Plugin” and Select the downloaded plugin in step 1 and Click “Install Now”. After the plugin installed successfully, Click “Activate Plugin”.

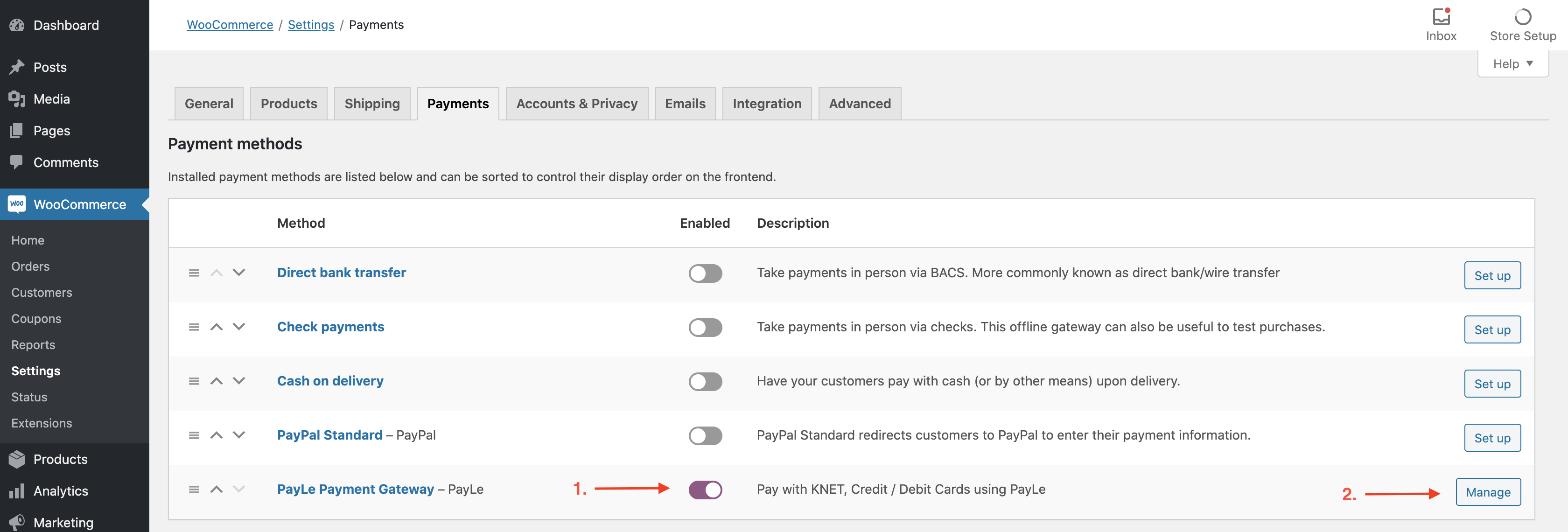
4. Now goto Woocommerce > Settings > Payments and Enable the PayLe Payment Gateway. Then goto Manage.

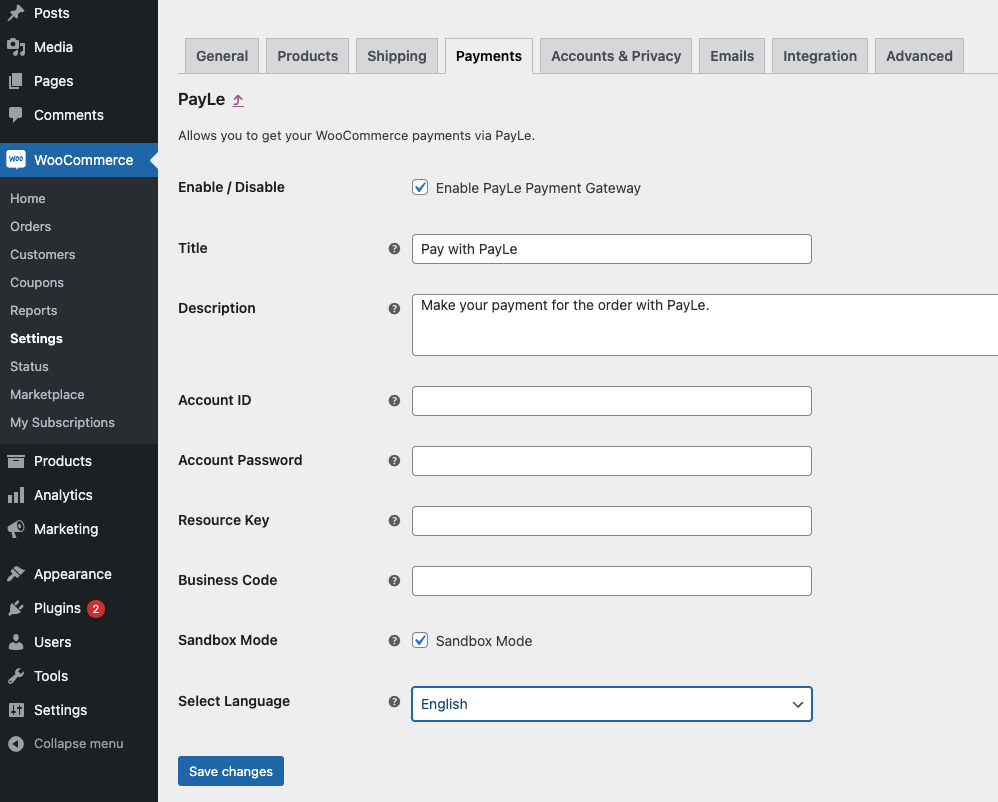
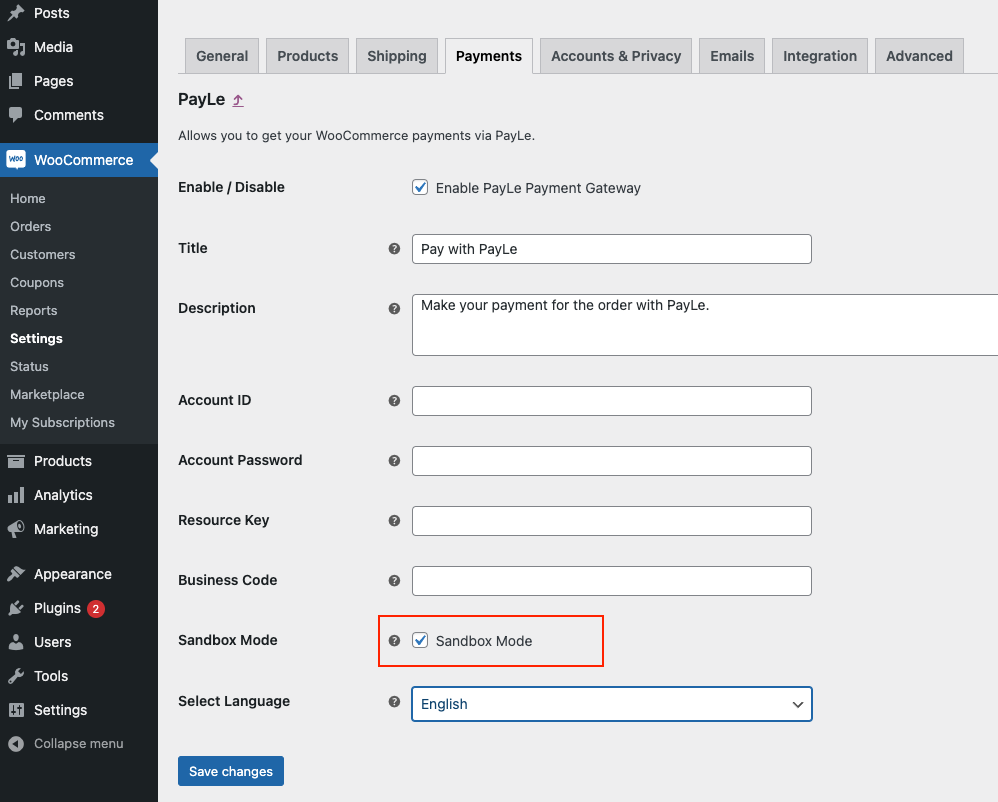
5. Now Enter the keys provided by PayLe and “Save Changes
Account ID: Will be provided to you ( This is same for both development and production )
Business Code: Will be provided to you ( This is same for both development and production )
Account Password: For production we will provide this to you ( For development use the merchant code )
Resource Key: we will provide this to you ( This is different for development and production )

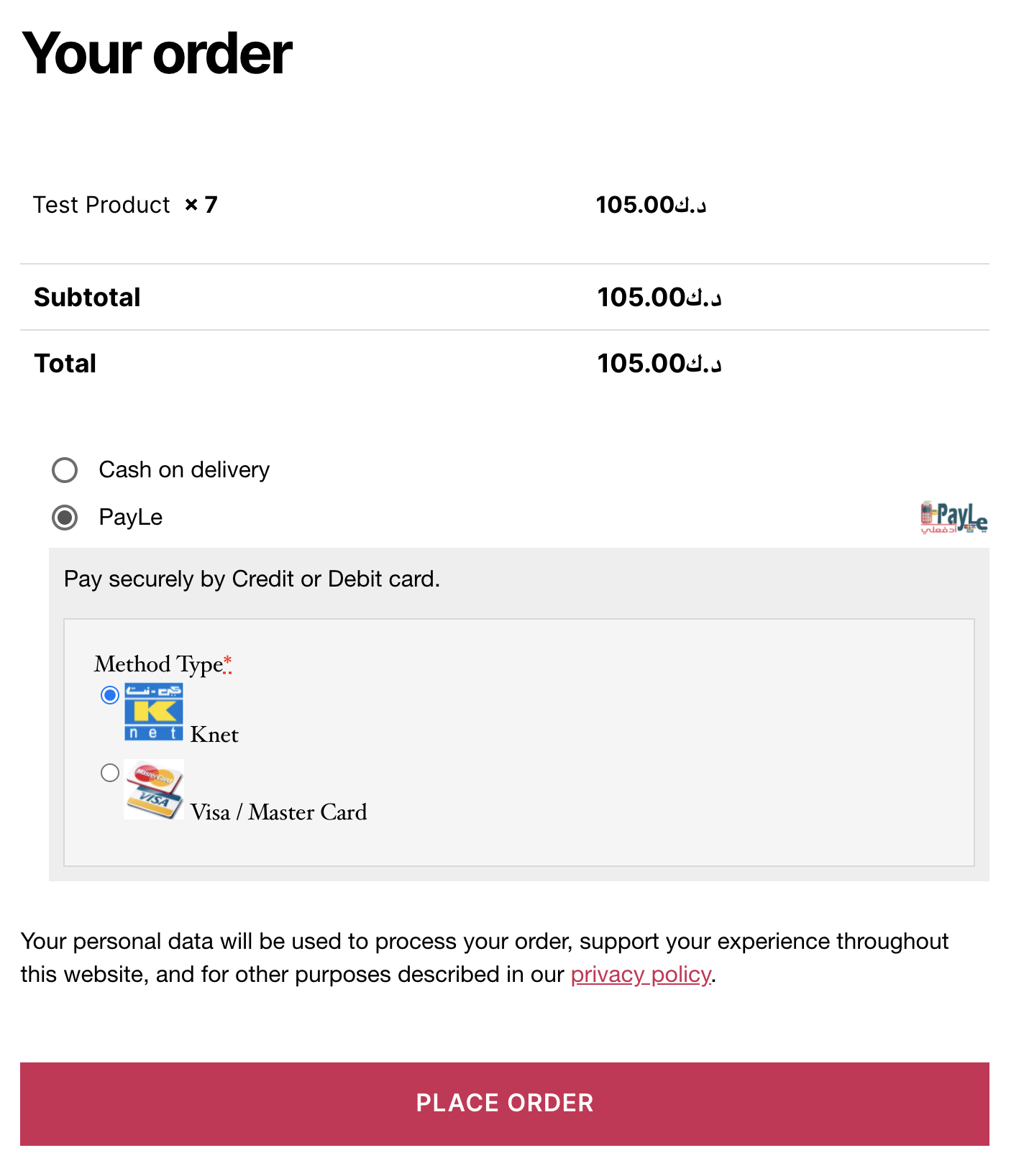
6. Now when you make an order and goto checkout, you can see PayLe is available as a Payment Type in the Checkout.

7. Try Making a Test Payment Using The Card Details In the Test Cards Section.
8. After You Finish Testing and if everything looks good, contact the PayLe Customer Support and request for the production keys.
9. When you ready to Enable Production, goto the PayLe Plugin Settings and Remove the “Sandbox Mode” Checkbox.
Woocommerce > Settings > Payments > PayLe > Remove the “Sandbox Mode” checkbox
And update the new production Resource Key and production Account Password ( Resource Password ) that you received from PayLe.

If you have any questions or require further support, feel free to reach out to PayLe Customer Support.
Payment Gateway Test Cards
For testing the KNET use:
Bank: KNET Test Card
Card Number: 888888 0000000001
Expiry Date: 09 / 25
Pin: 1234
For Testing the Visa / Master Card use:
Card Number: 4508-7500-1574-1019
Expiry Date: 09 / 25
Cardholder Name: PayLe Test Card
Pin: 100